VSCode(Visual Studio Code)はMicrosoftが開発しているWindows、Linux、macOS用のテキストディタである。VSCodeは2015年に公開され、ソースコードはフリーかつオープンソースで、寛容なMITライセンスの下でリリースされおり、コンパイルされたバイナリはフリーウェアとして利用できる。
下記記事で紹介したように、これまでEmacsを使っていたのだが、VSCodeも良さそうな感じで使ってみたので備忘録を残す。

VSCodeは単なるエディターとしてだけでなく、色々なプラグインが公開されており、それらの拡張機能をインストールすることでさまざまなプログラミング言語などの開発環境としても有用である。
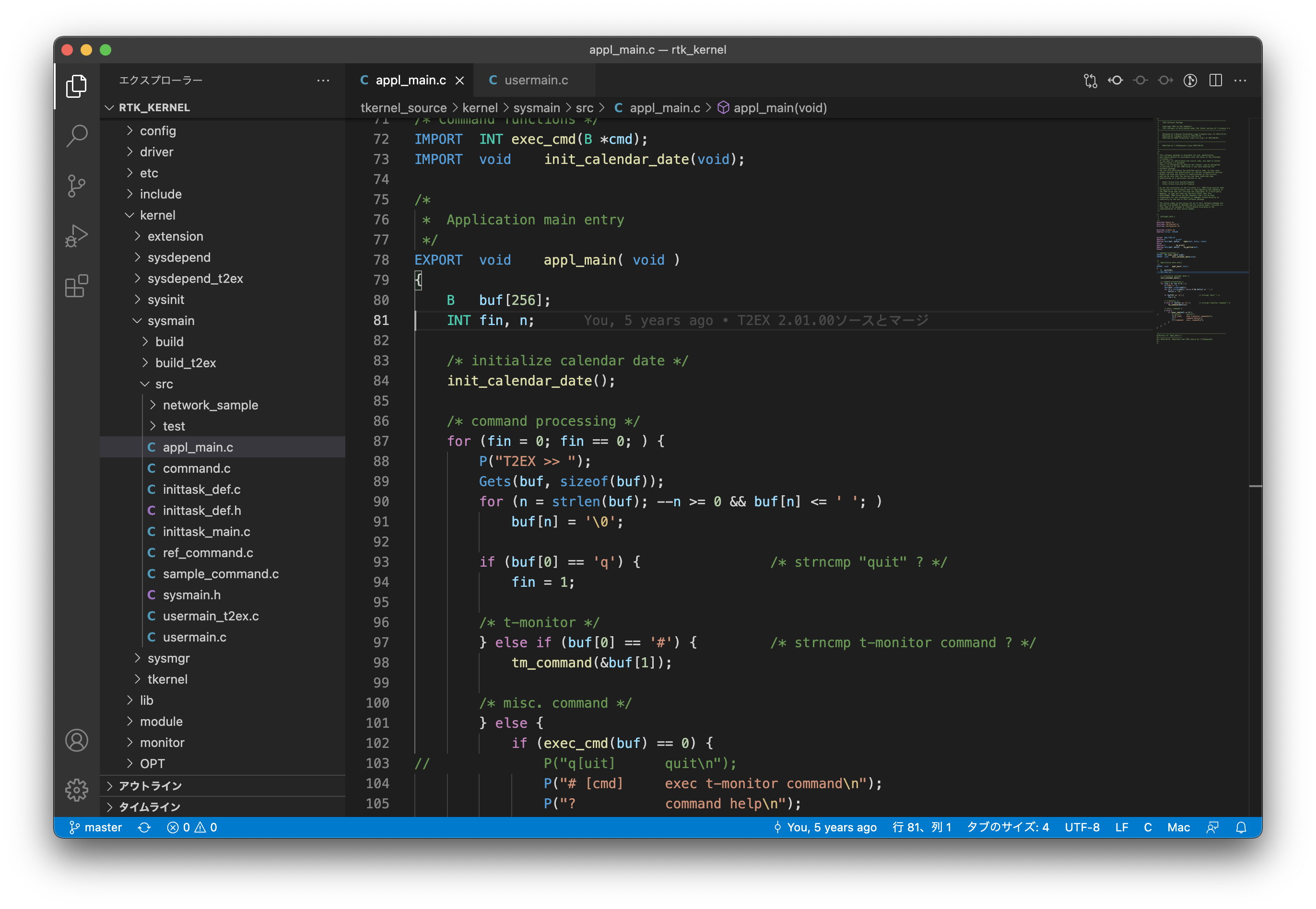
VSCode画面例
以下は、macOSでの画面例。

VSCodeのインストール
インストーラは下記URLから入手できる。

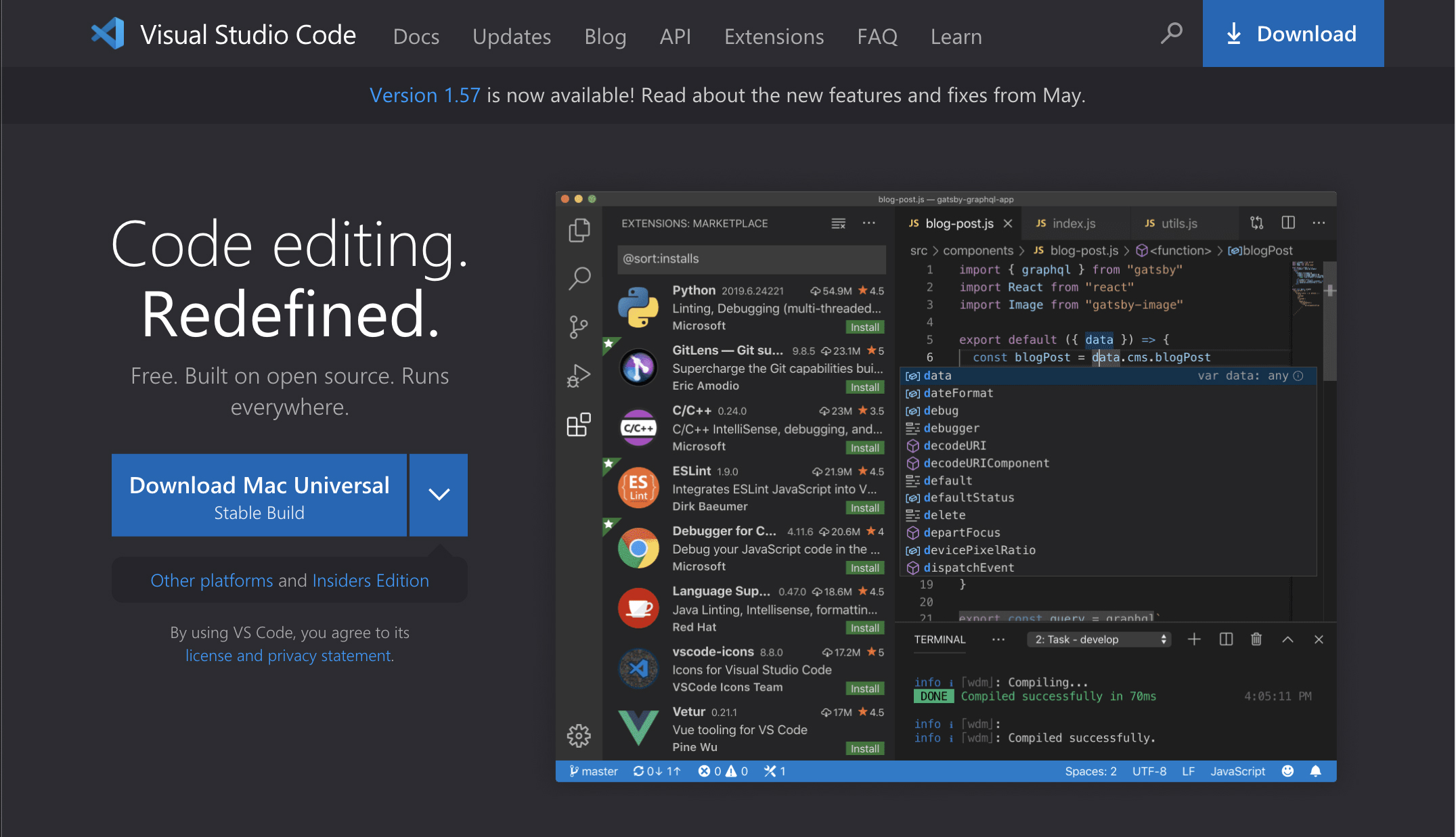
macOSへのインストール手順
上記のサイトにアクセスし、「Download Mac Universal」をクリック。

ダウンロードした VSCode-darwin-universal.zip ファイルをダブルクリックして解凍。解凍した「Visual Studio Code」ファイルを、アプリケーションフォルダに移動する。
起動は、アプリケーションフォルダから、この「Visual Studio Code」アイコンをダブルクリックで実行する。最初は、Webからダウンロードしたなどの警告が出る場合があるが OK で進める。
codeコマンドのインストール
シェル上でcodeコマンドでVSCodeを起動できるようにすうには、コマンドパレット(⇧⌘P)を開いて、「シェルコマンド:PATH 内に’code’ コマンドをインストールします(Shell Command: Install ‘code’ command in PATH)」を選択して実行する。
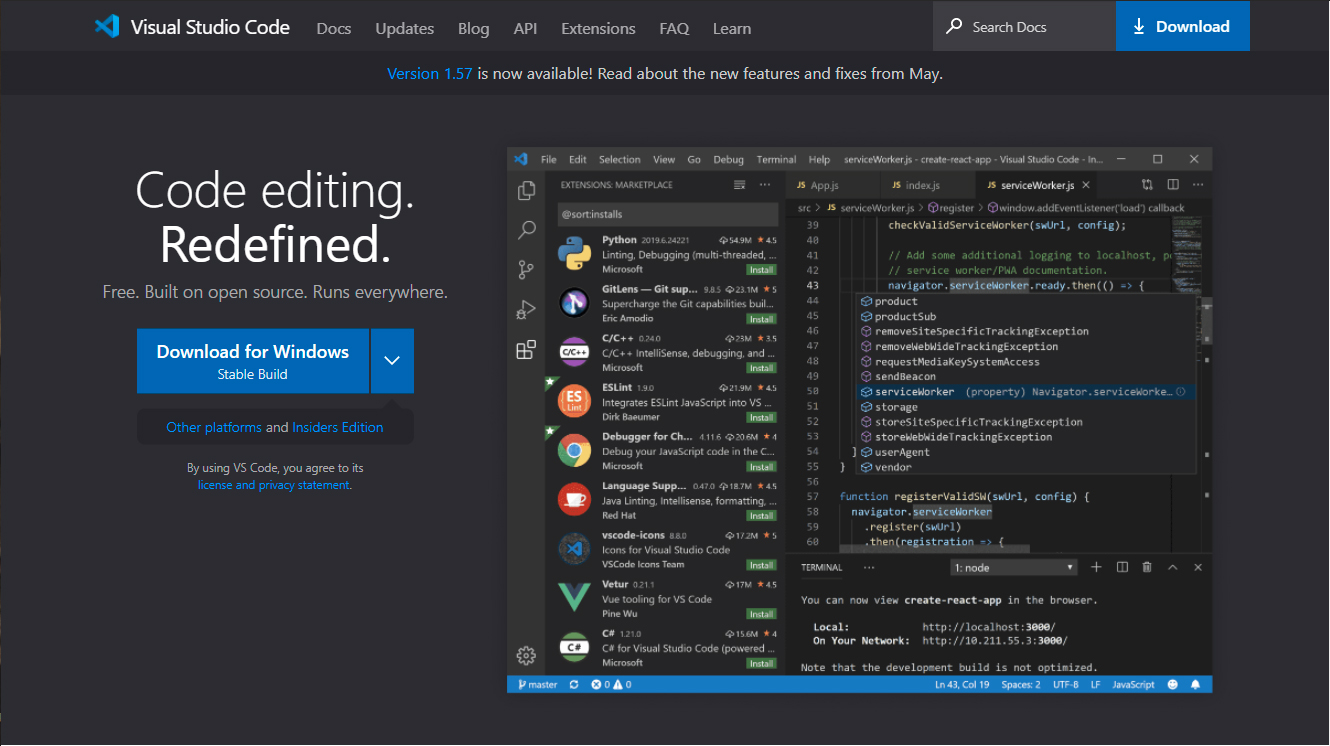
Windowsへのインストール手順
上記のサイトにアクセスし、「Download for Windows」をクリック。

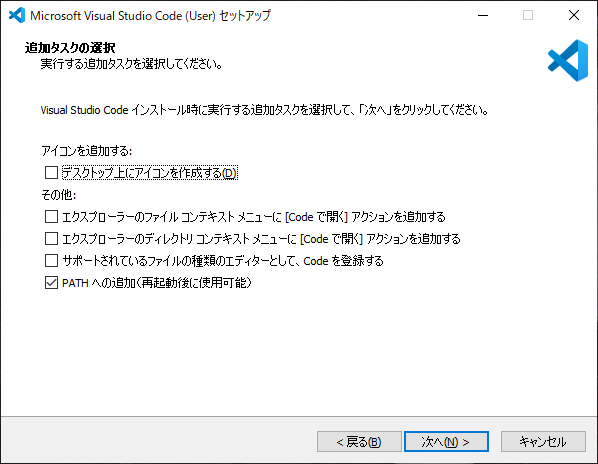
ダウンロードした VSCodeUserSetup-x64-*.exe ファイルをダブルクリックしてインストーラを実行。基本、デフォルト設定で進めればOK。下記画面「追加タスクの選択」では好みによってチェックを追加。(デフォルトのままでも大丈夫)
- 「PATHへの追加」のチェックは入れたままにしておく。(コマンドシェルからcodeコマンドで起動できる)

インストール完了したら、スタートから「Visual Studio Code」をクリックして起動する。
Gitのインストール
macOS や多くのLinux ディストリビューションではGit があらかじめインストールされているが、Windowsの場合は、VSCodeからGit機能を利用するには Git のインストールが必要。下記サイトから Git for Windows を入手しインストールする。
Gitの初期設定
最初Gitを使い始めるに前に、下記記事で説明の初期設定を行っておく。
Ubuntu 20.04 LTS Desktopへのインストール手順
VSCodeのLinux環境へのインストールは、下記URLの説明を参照。

下記手順で、Ubunto 20.04 LTS Deskopt環境に apt でインストールした。
マイクロソフトのVSCodeの apt リポジトリを追加
端末を開いて以下のコマンドを実行。
$ wget -qO- https://packages.microsoft.com/keys/microsoft.asc | gpg --dearmor > packages.microsoft.gpg
$ sudo install -o root -g root -m 644 packages.microsoft.gpg /etc/apt/trusted.gpg.d/
$ sudo sh -c 'echo "deb [arch=amd64,arm64,armhf signed-by=/etc/apt/trusted.gpg.d/packages.microsoft.gpg] https://packages.microsoft.com/repos/code stable main" > /etc/apt/sources.list.d/vscode.list'
$ rm -f packages.microsoft.gpg
VSCodeのインストール
$ sudo apt install apt-transport-https
$ sudo apt update
$ sudo apt install code
VSCodeを起動
$ code
Ubuntu 22.04 LTS Desktopへのインストール手順(2022/6/7追記)
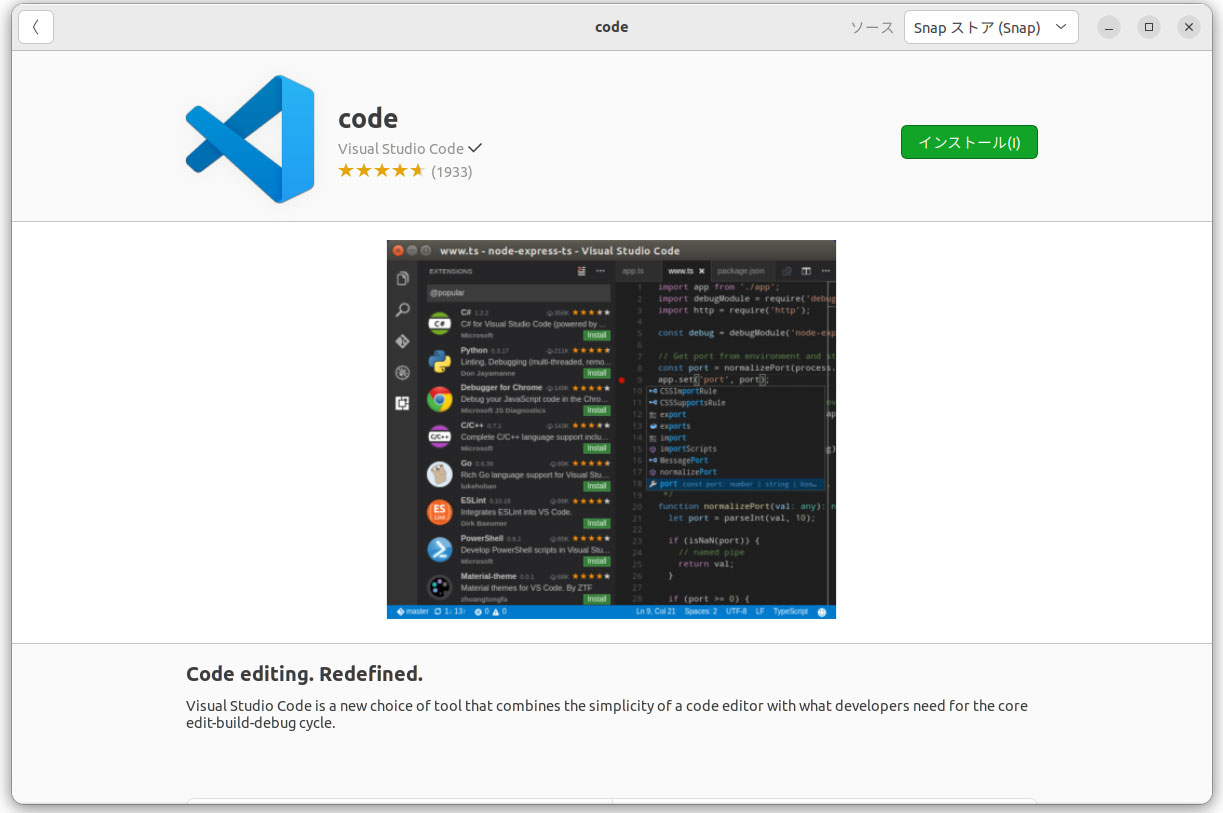
Snapからインストールできる。「Ubuntu Software」から “vscode” で検索してインストール。

簡単にインスールできた。
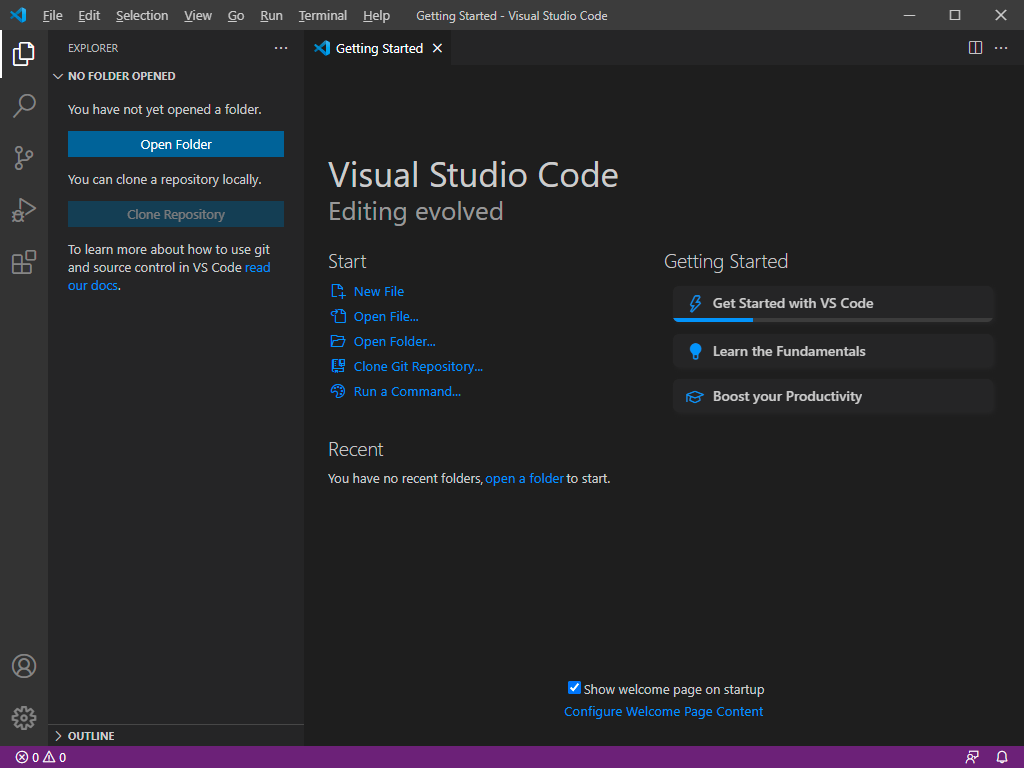
VSCodeの初期画面
VSCodeを最初起動したWindowsでの画面は以下のような感じ。どのOS版でも、画面及び操作はほぼ同じ感じで違和感なく使える。

拡張機能のインストール
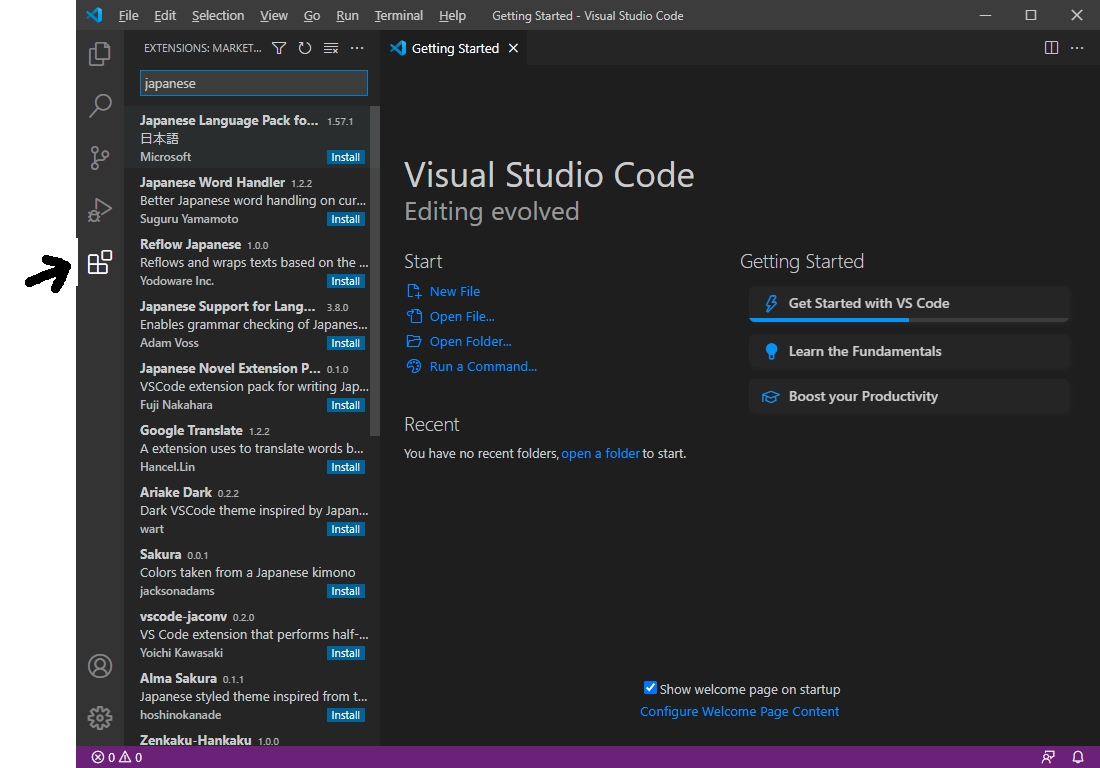
VSCodeでは、様々な拡張機能が準備されている。まずは、日本語化する拡張機能をインストールする。サイドメニューの■マークが並んだアイコンをクリック。

検索フォームに「Japanese Language Pack」と入力する。(全部入力しなくてもマッチする一覧がでる)
下に検索結果が表示されるので、「Japanese Language Pack」拡張機能の「Install」ボタンをクリックするとインストールされる。VSCodeを再起動すると、以下画面のように日本語となっている。

お勧めの拡張機能
同様の手順で、他の拡張機能もインストールできる。
| 拡張機能 | 説明 | 備考 |
|---|---|---|
| C/C++ | C/C++言語用のコード補完,支援 | |
| PrintCode | 印刷機能の追加 | |
| Git Graph | Gitのコミット履歴などをグラフィカルに表示,操作 | |
| Remote Development | リモートサーバ上のコードを直接操作 | Remote WSL, Remote SSH, Remote Containers |
| Awesome Emacs Keymap | Emacsライクなキーバインド |
VSCodeの設定
フォントサイズなど、VSCodeの設定は settings.json ファイルに記述する。VSCodeの設定には、すべてのワークスペースにデフォルトで適用されるユーザ設定と、ワークスペース固有の設定の2種類がある。これらの設定方法については、姉妹サイトの下記記事で紹介。
キーバインドのカスタマイズ
VSCodeでは、好みのキーバインドを利用できる。前記説明の拡張機能などから設定変更できる。私は、Emacsエディターのキー操作に慣れているので、キー操作を「Awesome Emacs Keymap」拡張機能でカスタマイズして使っている。これらの設定については、姉妹サイトの下記記事で紹介。
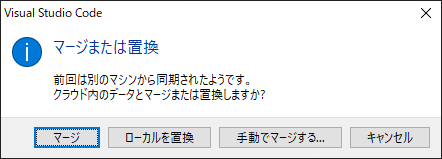
設定の同期
VSCodeを複数パソコンで利用している時に、ネットワーク経由でVSCodeの設定を同期する事ができる。尚、同期機能を利用するにはMicrosoft又はGitHubのアカウントが必要。
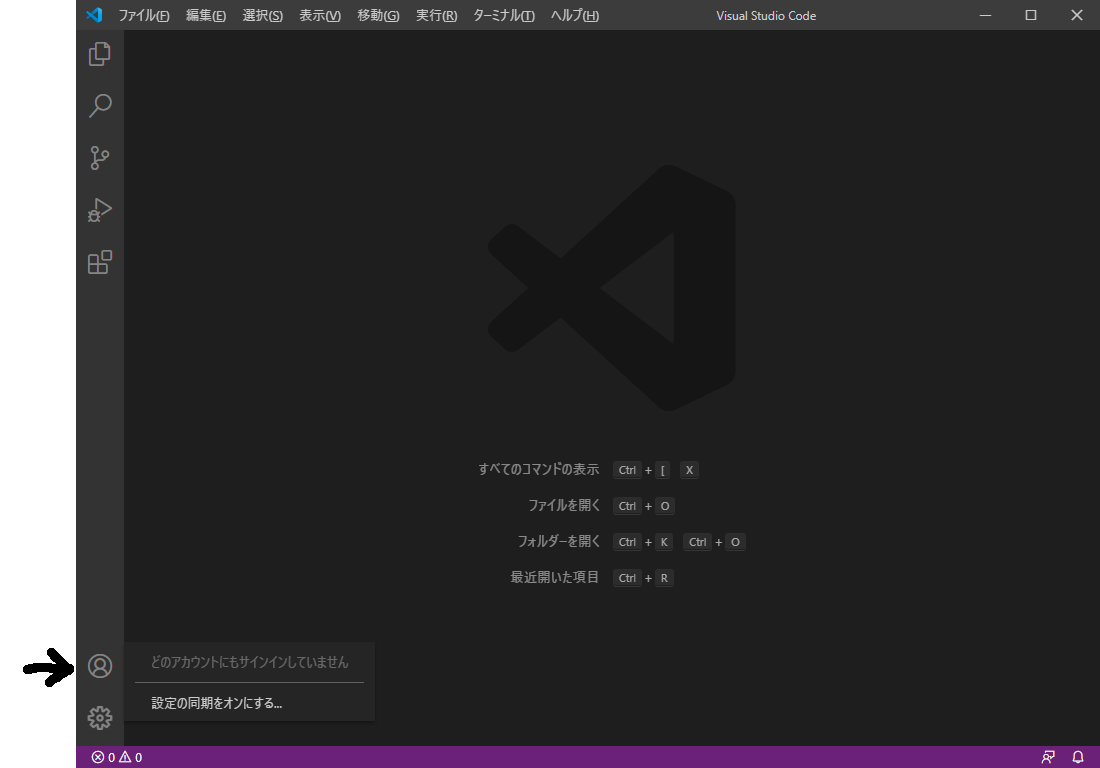
サイドメニューのアカウントから設定する。

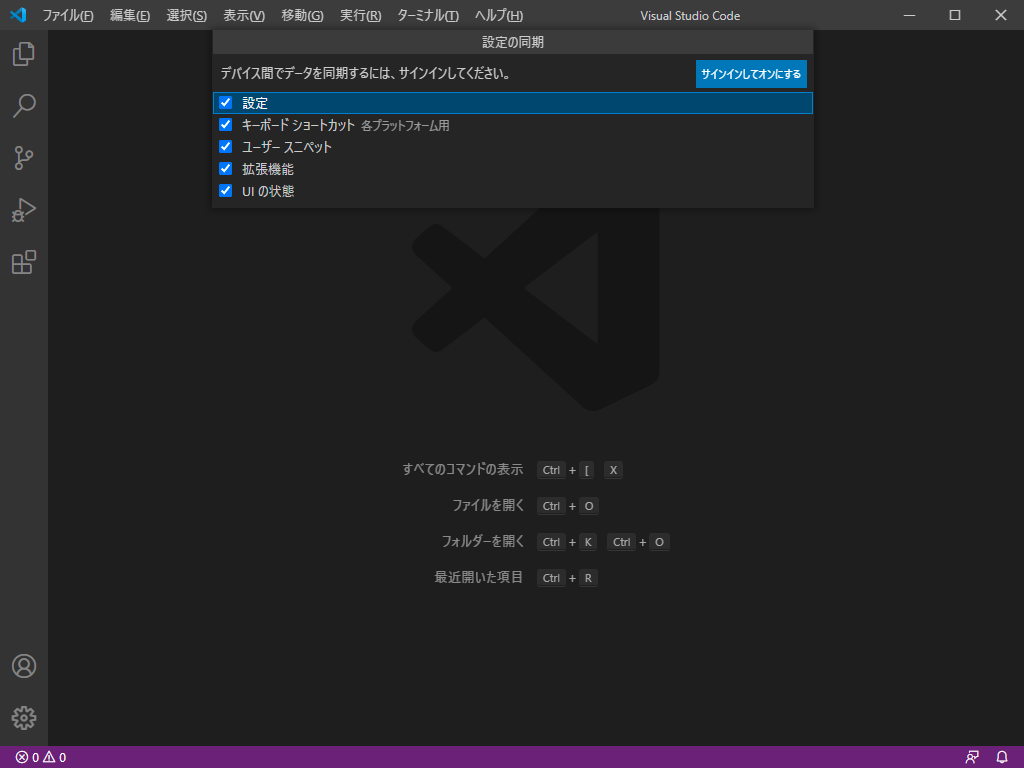
同期する項目を確認し「設定の同期をオンにする…」を押す。

「サインインしてオンにする」を押す。

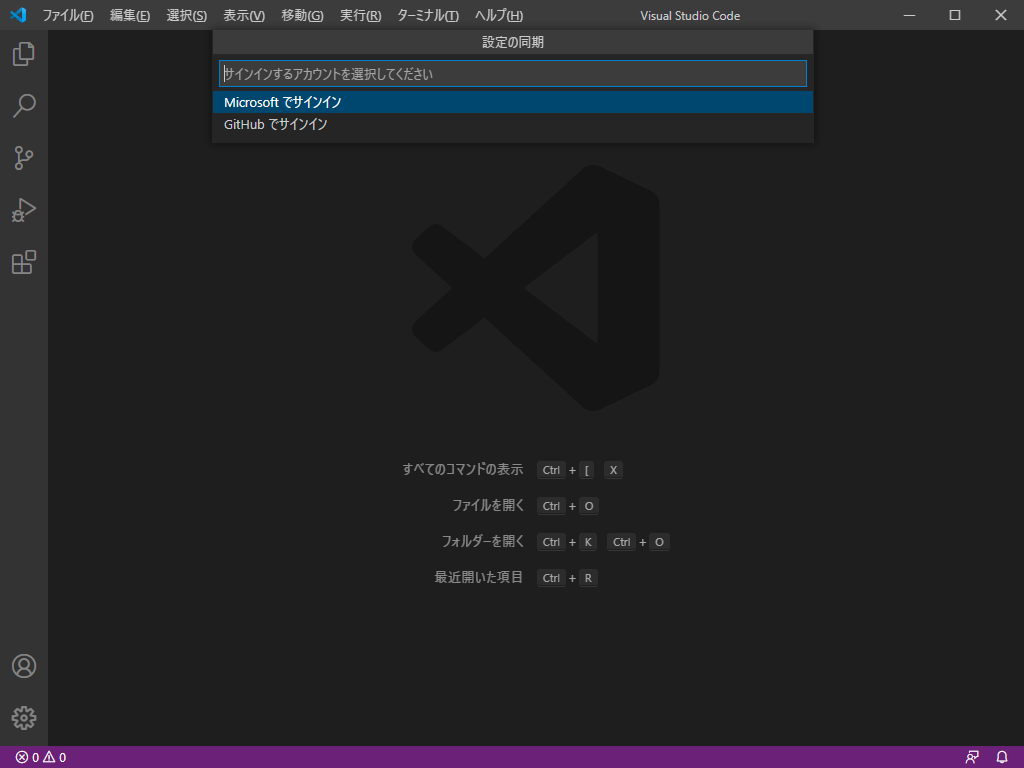
Microsoft 又は GitHubを 選択してサインインする。

上記画面が出る場合があるが「マージ」で進める。
所感
macOS/Windows/Linuxで、同じ操作感で使えるのは素晴らしい。
又、GitのGUIクライアントとしても優秀である。特に、Linux環境では無料で使えるSourceTreeのようなのも探していたが、この VSCode に Git Graph 拡張機能と使う事で、GitのGUIクライアントしてもかなり便利に使える。
エディターとしての操作感は流石にEmacsはキビキビ速いが、VSCodeも実用的には十分な動作速度である。モダンなユーザインタフェースと、手軽に拡張機能がインストールできて、様々なプログラミング言語の開発ツールとしても期待できる。
最近のマイクロソフトは、WSLなどLinuxや他のエコシステム環境と融合するこのような動きはとても歓迎できる。今後、VSCodeを活用していきたいと思う。
関連記事

参考
- Visual Studio Code – Wikipedia
- MacOSでVisual Studio Codeをインストールする手順
- VSCodeのEmacsキーバインド拡張まとめ
- 「拡張モジュールのデバックにお勧めの開発環境 VS Code」 CQ出版社 Interface誌 2021年6月号 Page146〜147
- VS Codeのsettings.jsonの開き方
- VSCode-コマンドプロンプトからファイルを開く



コメント