以前の記事で、「Ubuntu 18.04 LTS Server」のApacheでWebサーバを構築したが、SSL通信(https)を動かしたので備忘録を残す。

【Ubuntu 18.04 LTS Server】Apache2とPHP7.2を動かす
以前の記事で「Ubuntu 18.04 LTS Server」をインストールした。続いて、WordPressやDokuWikiを動かす準備として、Apache2とPHP7.2を動かすようにしたので備忘録を残す。Apache2のインストール$...
Apacheの設定
まずは、Apacheのインストール時にサンプルのSSL証明書が自動的に作成されるので、それで通信できるか試す。
SSLモジュールとバーチャルホストの有効化
$ sudo a2enmod ssl
$ sudo a2ensite default-ssl
$ sudo service apache2 restart
nmapで通信ポートの確認
$ nmap localhost
Starting Nmap 7.01 ( https://nmap.org ) at 2017-03-18 16:24 JST
Nmap scan report for localhost (127.0.0.1)
Host is up (0.00029s latency).
Other addresses for localhost (not scanned): ::1
Not shown: 988 closed ports
PORT STATE SERVICE
80/tcp open http
443/tcp open https
443ポートがオープンされている。これで、サンプルのSSL証明書でのSSL通信が可能になっている。
Webブラウザからhttps://[サーバIP]でアクセス
Firefoxでの画面例。サンプル証明書なので、下記のような警告画面が出るが例外登録し表示できるようにする。

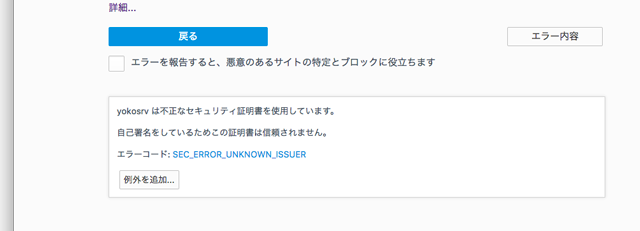
「エラー内容」ボタンを押す

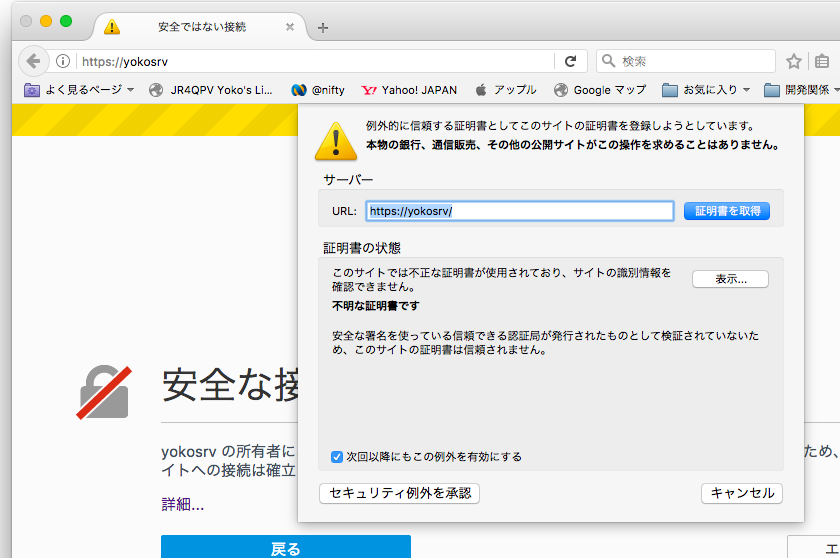
警告内容を確認し、「例外を追加…」ボタンを押すと下記画面になる。

「セキュリティ例外を承認」ボタンを押す

これで、HTTPS://でWebページが表示できた。
公式SSL証明書を使う
公式SSL証明書を使うには、SSL証明書と中間証明書のファイル及び秘密鍵のファイルが必要になるが、取得方法については下記記事を参照。

【Ubuntu 16.04 LTS Server】ApacheでSSL通信(https)する(公式SSL証明書:CoreSSLを取得)
前の記事では、Ubuntu ServerのサンプルSSL証明書を使ったApacheのSSL通信を試してみた。今度は実際の運用ができるように、公式のSSL証明書(CoreSSL)を取得し、正規にSSL通信できるようにしたので備忘録を残す。国内...
関連ファイルはホームディレクトリに置いてあるとして説明。
1)秘密鍵ファイルを /etc/ssl/private/ ディレクトリにコピー
$ cd /etc/ssl
$ sudo cp ~/wwwsamplecom.key .
$ sudo chown root:ssl-cert wwwsamplecom.key
$ sudo chmod 640 wwwsamplecom.key
$ sudo mv wwwsamplecom.key private/
2)取得したSSL証明書と中間証明書ファイルを /etc/ssl/certs/ ディレクトリにコピー
$ cd /etc/ssl
$ sudo cp ~/wwwsamplecom.crt certs/
$ sudo cp ~/coressl-intermedicate.crt certs/
Apacheの設定(公式SSL)
Apacheの設定ファイルに、証明書関連のファイル名を記述。
Ubuntuにデフォルトでインストールされている default-ssl.conf ファイルを修正。
$ cd /etc/apache2/sites-available/
$ sudo nano default-ssl.conf
下記部分を修正
SSLCertificateFile /etc/ssl/certs/wwwsamplecom.crt
SSLCertificateKeyFile /etc/ssl/private/wwwsamplecom.key
SSLCertificateChainFile /etc/ssl/certs/coressl-intermedicate.crt
設定ファイルをチェックしApacheを再起動
$ sudo apache2ctl configtest
$ sudo service apache2 restart
ルータの設定
443ポートが外部からアクセスできるように、ルータの静的マスカレードを設定。
Webブラウザで表示確認
https://www.sample.com/ で表示。




コメント