以前の記事でWordPressを使えるようにした。続いてテーマは何を使おうかと探していた。公式テーマとか沢山あるけれども、いろいろ調べていくと「Simplicity」テーマが良さそうなので導入した備忘録を残す。
SimplicityはPCやスマホに自動対応するレシポンシブデザインで、このテーマだけでプラグインを入れなくても、SEO対策や広告を掲載する機能が装備されている。又、スキンを変更する事で手軽に概観を変更できる。公式テーマではないが無料で使え頻繁にバージョンアップしてメンテナンスされており、公式サイトやネット上に日本語の豊富な情報があるので安心して使えそう。

Simplicity2テーマの取得
SimpliCityのサイトから、下記の二つのファイルをダウンロード入手する。
子テーマとは、子テーマから親テーマを呼び出して利用し、変更したい箇所だけを子テーマに新しく定義を書くことができる仕組み。これにより、親テーマは変更せずに使えるので、親テーマがバージョンアップされた時などにも親テーマだけを差し替える事で対応できる。
WordPressにSimplicityテーマのインストール
Simplicity2の親テーマのZIPファイルを登録
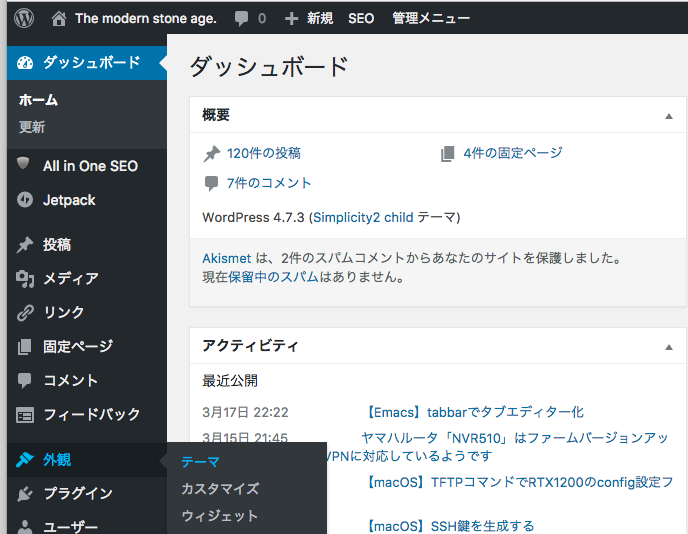
1)管理メニュー > 概観 > テーマ を選択

2)「新規追加」ボタンを押す

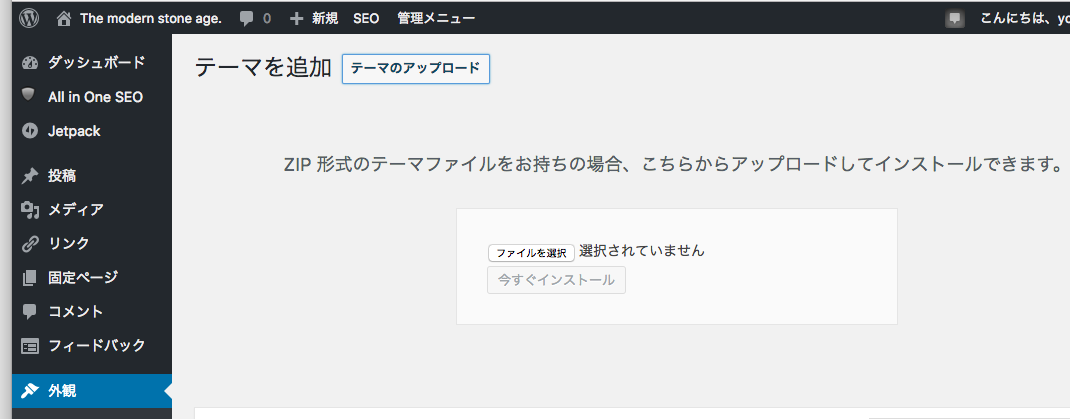
3)「テーマのアップロード」ボタンを押す

4)「ファイルを選択」から親テーマのZIPファイルを選択し、「今すぐインストール」ボタンを押す

インストール完了したら親テーマは有効化せずに、続いて子テーマの登録をする。
Simplicity2の子テーマのZIPファイルを登録
親テーマの手順と同様に、子テーマのZIPファイルを登録し、子テーマを有効化する。
テーマのカスタマイズ
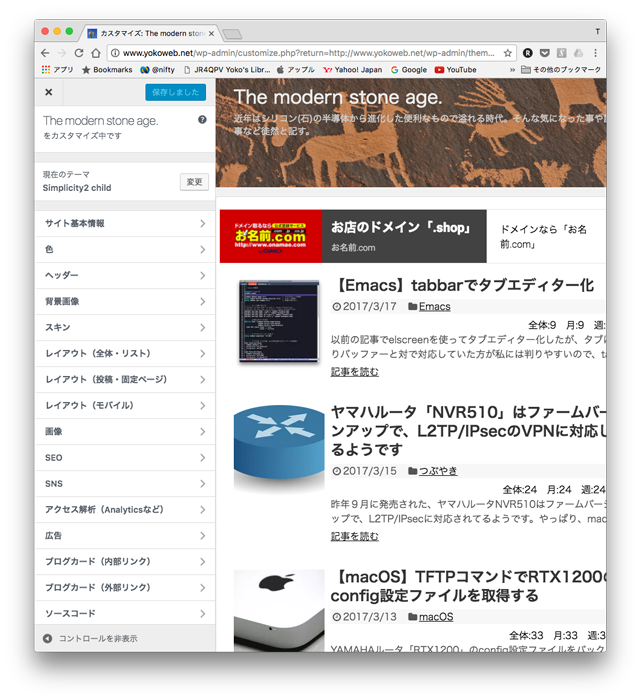
基本的な設定は 概観 > カスタマイズ から行う。

Simplicityでは、かなり色んな事がカスタマイズできるようになっており、テーマだけでかなり実用的に使える。
カスタマイズ > スキン で、多くのスキンも選択できるようになっている。
所感
いろんな機能が盛り込まれており作者のこだわりを感じる。又、情報の多くが日本語なのも助かる。
こんなテーマが無料で利用できるのだから素晴らしい!!



コメント